 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE


Website-sjabloon voor intensieve sportschool door ZEMEZ

Intense handgemaakte websitesjabloon door ZEMEZ

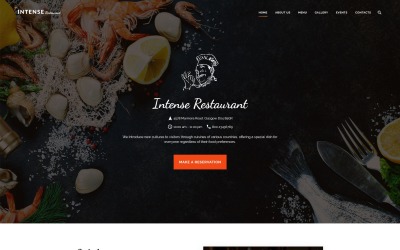
INTENSE Restaurant Website-sjabloon door ZEMEZ
 SALE
SALE
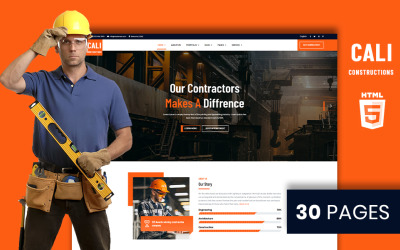
Cali Constructions | Bouw & Gereedschap Winkel HTML5 Website-sjabloon door Slidesigmathemes


INTENSE Blog Website-sjabloon door ZEMEZ
 SALE
SALE

Gardenia | Tuinieren en plantage HTML5 Website-sjabloon door Slidesigmathemes
 SALE
SALE
Borstel scherp | Website sjabloon voor multifunctionele responsieve schoonmaakdiensten door Slidesigmathemes
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Educate - Online onderwijs en cursussen HTML-websitesjabloon door uiparadox
 SALE
SALE
GamerX – HTML-sjabloon voor multifunctionele gaming | Gamewinkel | Gamers, online streamers en gameblogs door uiparadox
 SALE
SALE
Cryptocurrency ICO & Bitcoin HTML5 Website-sjabloon door DreamIT
 SALE
SALE
Delton Hosting & WHMCS HTML5-sjabloon door DreamIT

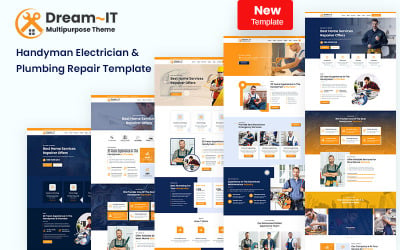
HTML5-sjabloon voor rijschool en online website door DreamIT
 SALE
SALE
HTML5-sjabloon voor interieurontwerp en architectuur door DreamIT
 SALE
SALE
RafCart - Multifunctionele e-commerce Bootstrap5 HTML-sjabloon door ProgrammingKit
 SALE
SALE
 SALE
SALE

Crypto Cryptocurrency ICO & Bitcoin HTML5-sjabloon door DreamIT
 SALE
SALE
 SALE
SALE

Cryptobit Trading Cryptocurrency HTML5-sjabloon door DreamIT
De beste Retina-ready HTML-websitesjablonen om moderne pagina's te maken
Deze thema's zijn ontworpen om verbluffend mooi en ultrafunctioneel te zijn. Ze zijn gebouwd om responsief te zijn, snel te laden en aanpasbaar voor zoekmachineoptimalisatie. Ze bevatten alle nieuwste functies om ervoor te zorgen dat uw website er perfect uitziet en perfect functioneert. We creëren ze met de nieuwste technologieën, perfect voor persoonlijke en zakelijke middelen. Download de Retina Ready HTML-websitesjablonen om moderne pagina's met een professionele uitstraling te maken.
Kenmerken van Retina Ready HTML-websitesjablonen
Deze middelen bieden een reeks kenmerken die ze ideaal maken voor het maken van pagina's:
- Reagerend ontwerp.
- Begeleide installatie en aanpassing.
- Retina-ready afbeeldingen.
- Installatie met één klik.
- Compatibiliteit tussen verschillende browsers.
- Geoptimaliseerd voor snelheid en prestaties.
- Geavanceerde paginacaching.
- Integratie van sociale media.
- Aanpasbare kleurenschema's, lettertypen en typografie.
- Widgets en shortcodes.
- Ingebouwde functies zoals contactformulieren, galerijen en diavoorstellingen.
- Krachtige opties.
- Geoptimaliseerd voor SEO en toegankelijkheid.
- Geavanceerde aanpassingsmogelijkheden.
- Automatisch gegenereerde plattegrond.
- Ondersteuning voor meerdere talen.
- Uitbreidbaar via plug-ins en add-ons.
Thema's zijn compatibel met populaire CMS'en zoals WordPress , Joomla en Drupal.
Wie kan profiteren van het gebruik van Retina Ready HTML-websitesjablonen
Het zou geweldig zijn als je de HTML-code zou kunnen bewerken, maar als dat niet het geval is, laten we proberen het zonder speciale kennis te gebruiken. Het is de lijst met mensen die deze kostbare activa kunnen downloaden voor de promotie van zijn bedrijf:
- Professionele webdesigners, bloggers en ontwikkelaars.
- Ondernemers, foto- en videografen, artiesten, muzikanten en contentschrijvers die een hulpmiddel willen maken voor alle apparaten.
- Non-profitorganisaties willen een hulpmiddel hebben zonder veel geld uit te geven.
- App-ontwikkelaars of grafische projectoren die onberispelijke middelen willen hebben.
- Kleine bedrijven, eigenaars van e-commercewinkels of startende bedrijven willen een bron bouwen zonder een webdesigner in te huren.
Tips en trucs voor het gebruik van de Retina Ready HTML-websitesjablonen
Hier zijn enkele stappen voor het gebruik van de thema's:
- Zorg ervoor dat u uw afbeeldingen aanpast voor retina-displays, aangezien ze doorgaans een hoge resolutie hebben en meer gegevens nodig hebben om correct weer te geven.
- Gebruik relatieve eenheden zoals %, em of rem in plaats van het totale aantal pixels om ervoor te zorgen dat afbeeldingen correct worden geschaald over schermen met verschillende resoluties.
- Optimaliseer uw pagina's om sneller te laden, aangezien het laden van afbeeldingen met een hogere resolutie langer kan duren.
- Gebruik vectorbestanden en speciale achtervoegsels voor afbeeldingen om de laadtijden te verkorten.
- Gebruik het afbeeldingselement om verschillende versies van een afbeelding weer te geven op basis van de resolutie van het apparaat.
Test het op verschillende apparaten en browsers om er zeker van te zijn dat uw item er goed uitziet. Bovendien is het essentieel om uw HTML- en CSS-code up-to-date te houden om er zeker van te zijn dat deze geschikt is voor elke gadget.
Retina Ready HTML-websitesjablonen: video
Veelgestelde vragen over Retina Ready HTML-websitesjablonen
Hoe maak je een perfecte bron met retina-ready HTML-websitesjablonen?
Een beginner kan aanpassen; Volg deze stappen:
- Maak een haalbaar doel voor de resource.
- Geef het team inzicht in het plan, de rollen en verantwoordelijkheden van elk lid.
- Bouw een tijdlijn voor het project om de voltooiing op schema te garanderen.
- Organiseer frequente vergaderingen om het team op het goede spoor te houden.
- Wijs taken toe aan specifieke teamleden en geef ze deadlines.
- Gebruik de nieuwste technologieën om de hulpbron efficiënter te maken.
- Bekijk de feedback van teamleden om zo nodig wijzigingen aan te brengen.
- Gebruik HTML-sjablonen om een consistent gevoel te creëren.
- Test de pagina's voordat u ze start om onmiskenbaar te controleren of ze correct werken.
- Controleer de bron regelmatig om ervoor te zorgen dat deze nog steeds is geoptimaliseerd.
Wat zijn retina-ready HTML-websitesjablonen?
Op HTML gebaseerde websitethema's zijn geoptimaliseerd voor weergaven met een hoge resolutie en bieden een scherpe en duidelijke kijkervaring.
Hoe gebruik ik retina-ready HTML-websitesjablonen?
U kunt ze gebruiken door het thema eenvoudig naar een webhost te uploaden en aan te passen aan uw behoeften.
Wat zijn de voordelen van het gebruik van retina-ready HTML-websitesjablonen?
Het belangrijkste voordeel is dat ze scherpe beelden bieden die er geweldig uitzien op elk apparaat met een scherm met hoge resolutie. Bovendien zijn thema's ook zo ontworpen dat ze gebruiksvriendelijk en gemakkelijk aan te passen zijn.
