

 SALE
SALE

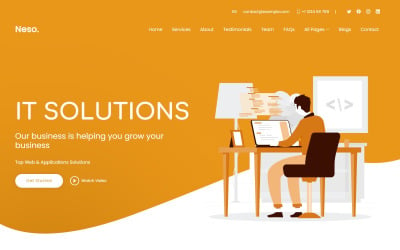
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

Gravità - Modello HTML multiuso da GWorld
 SALE
SALE


DentaFlex | Modello di sito Web HTML dentale da Devteambd







Intense - Palestra da ZEMEZ




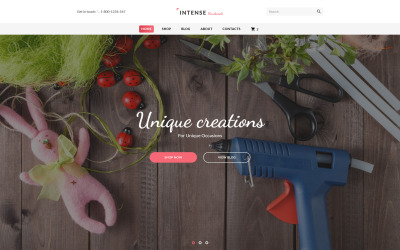
Modello di sito web per blog INTENSO da ZEMEZ

Cali Constructions | Modello di sito Web HTML5 per negozio di costruzioni e strumenti da Slidesigmathemes


Modello HTML5 Lawboss Law e avvocato da DreamIT

Pennello affilato | Modello di sito Web di servizi di pulizia multiuso da Slidesigmathemes


Gardenia | Modello di sito Web HTML5 di giardinaggio e piantagione da Slidesigmathemes


RafCart - Modello HTML Bootstrap5 eCommerce multiuso da ProgrammingKit



Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox






Hosting Delton e modello HTML5 WHMCS da DreamIT

I migliori modelli di siti Web HTML Retina Ready per creare pagine moderne
Questi temi sono progettati per essere straordinariamente belli e ultra funzionali. Sono progettati per essere reattivi, caricamento rapido e adattivi per l'ottimizzazione dei motori di ricerca. Includono tutte le funzionalità più recenti per garantire che il tuo sito web appaia e funzioni perfettamente. Li stiamo creando con le ultime tecnologie, perfette per le risorse personali e aziendali. Scarica i modelli di siti Web Retina Ready HTML per produrre pagine moderne con un tocco professionale.
Caratteristiche dei modelli di siti web HTML Retina Ready
Questi asset offrono una serie di caratteristiche che li rendono ideali per la creazione di pagine:
- Design reattivo.
- Configurazione e personalizzazione guidate.
- Grafica compatibile con Retina.
- Installazione con un clic.
- Compatibilità tra browser.
- Ottimizzato per velocità e prestazioni.
- Caching avanzato della pagina.
- Integrazione con i social media.
- Combinazioni di colori, caratteri e tipografia personalizzabili.
- Widget e codici brevi.
- Funzionalità integrate come moduli di contatto, gallerie e presentazioni.
- Opzioni potenti.
- Ottimizzato per SEO e accessibilità.
- Opzioni di personalizzazione avanzate.
- Mappa del sito generata automaticamente.
- Supporto per più lingue.
- Estendibile tramite plug-in e componenti aggiuntivi.
I temi sono compatibili con i CMS più diffusi come WordPress , Joomla e Drupal.
Chi può trarre vantaggio dall'utilizzo dei modelli di siti Web HTML pronti per Retina
Sarebbe fantastico se potessi modificare il codice HTML, ma in caso contrario, proviamo a usarlo senza conoscenze speciali. È l'elenco delle persone che possono scaricare questi preziosi asset per la promozione della propria attività:
- Web designer professionisti, blogger e sviluppatori.
- Imprenditori, fotografi e videografi, artisti, musicisti e autori di contenuti che desiderano creare una risorsa per tutti i dispositivi.
- Le organizzazioni senza scopo di lucro vogliono avere una risorsa senza spendere molti soldi.
- Sviluppatori di app o proiettori grafici che desiderano avere risorse impeccabili.
- Le piccole imprese, i proprietari di negozi di e-commerce o le start-up vogliono creare una risorsa senza assumere un web designer.
Suggerimenti e trucchi per l'utilizzo dei modelli di siti web HTML Retina Ready
Ecco alcuni passaggi per l'utilizzo dei temi:
- Assicurati di adattare le tue immagini per i display retina, poiché in genere sono ad alta risoluzione e richiedono più dati per essere visualizzate correttamente.
- Utilizza unità relative come %, em o rem anziché i pixel totali per assicurarti che le immagini vengano ridimensionate in modo appropriato su display con risoluzioni diverse.
- Ottimizza le tue pagine per caricarle più velocemente, poiché le immagini ad alta risoluzione possono richiedere più tempo per caricarsi.
- Usa file vettoriali e suffissi speciali alle immagini per ridurre i tempi di caricamento.
- Utilizza l'elemento immagine per offrire diverse versioni di un'immagine in base alla risoluzione del dispositivo.
Provalo su diversi dispositivi e browser per assicurarti che la tua risorsa abbia un bell'aspetto. Inoltre, è essenziale mantenere aggiornati i codici HTML e CSS per assicurarsi che siano adatti a qualsiasi gadget.
Modelli di siti web HTML Retina Ready: Video
Domande frequenti sui modelli di siti Web HTML Retina Ready
Come creare una risorsa perfetta con i modelli di siti Web HTML pronti per la retina?
Un principiante può personalizzare; Segui questi passi:
- Creare un obiettivo raggiungibile per la risorsa.
- Fornire al team la comprensione del piano, dei ruoli e delle responsabilità di ciascun membro.
- Costruisci una tempistica per il progetto per garantire il completamento nei tempi previsti.
- Organizza riunioni frequenti per mantenere il team in carreggiata.
- Assegna compiti a membri specifici del team e dai loro delle scadenze.
- Utilizzare le ultime tecnologie per rendere la risorsa più efficiente.
- Guarda il feedback dei membri del team per apportare le modifiche necessarie.
- Usa modelli HTML per creare un'atmosfera coerente.
- Testare le pagine prima del lancio per innegabile che funzioni correttamente.
- Monitora regolarmente la risorsa per assicurarti che sia ancora ottimizzata.
Cosa sono i modelli di siti Web HTML pronti per la retina?
I temi dei siti Web basati su HTML sono ottimizzati per display ad alta risoluzione, offrendo un'esperienza visiva nitida e chiara.
Come posso utilizzare i modelli di siti Web HTML pronti per Retina?
Puoi usarli semplicemente caricando il tema su un host web e personalizzandolo in base alle tue esigenze.
Quali sono i vantaggi dell'utilizzo di modelli di siti Web HTML pronti per la retina?
Il vantaggio principale è che offrono immagini nitide che hanno un bell'aspetto su qualsiasi dispositivo con un display ad alta risoluzione. Inoltre, i temi sono anche progettati per essere intuitivi e facili da personalizzare.
