


管理模式是Bootstrap 5的管理模式。 от BootstrapGallery
 《og体育》
《og体育》
应用程序是管理员CRM应用程序的模板。 от Hencework

亲爱的Angular |多功能面板管理员 от Slidesigmathemes

Bootstrap管理面板 от BootstrapGallery

Bootstrap管理样板 от BootstrapGallery

UBOLD是Bootstrap 5控制面板的模板。 от BootstrapGallery

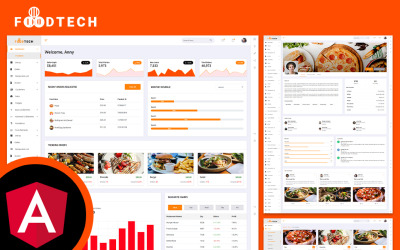
Foodtech Restaurant管理面板 & 食物熟食机 от Slidesigmathemes

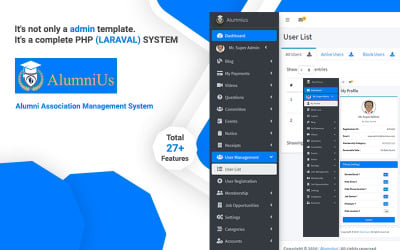
Laravel协会管理系统管理员模板 от bitspeck

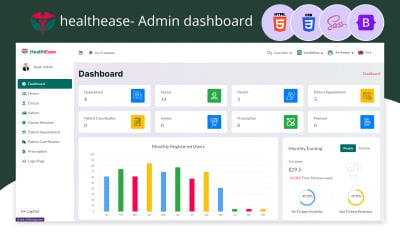
HealthEase是医疗和医院机构管理面板的模板。 от Softivus

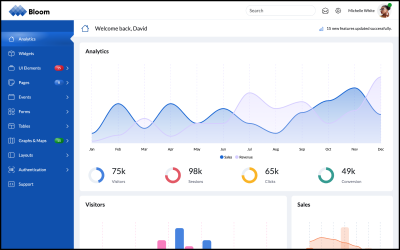
Bloom是Bootstrap管理面板 от BootstrapGallery

项目控制面板样板 от Hencework

Angular JS模板,Cannadash Cannabis Weed管理面板 от Slidesigmathemes

Zapan是Bootstrap的高级管理面板。 от BootstrapGallery

Forty Five是Bootstrap 5管理模式。 от BootstrapGallery

一个是Bootstrap 5的模式。 от BootstrapGallery

Dashpro是React + NextJS + TailwindCSS管理面板的多目标模板。 от Softivus

Skewind是TailwindCSS管理面板的HTML模板。 от shuithemes

亲爱的|多功能模板管理员Bootstrap 4 от Slidesigmathemes

AdminLite是Bootstrap管理模板 от BootstrapGallery

Каннадаш|控制面板供应商大麻和杂草CRM管理系统管理员HTML5模板 от Slidesigmathemes

Arise是Bootstrap管理面板 от BootstrapGallery

AdminDay是Bootstrap管理模式 от BootstrapGallery

Fuse是管理面板和信息板的模板。 от Bulltheme

Cannadash Cannabis Weed面板反应模板 от Slidesigmathemes

Bluedox是Bootstrap 5高级管理面板 от BootstrapGallery

尼康是Bootstrap 5的模板。 от codervent

Admira是Bootstrap管理员HTML模板 от CODEBLOWING

PosShop是商店管理系统管理员和Laravel库存的模板。 от bitspeck

7天是Bootstrap管理模式 от BootstrapGallery

亚历山大·皮尔斯是Bootstrap 5物质的行政样板 от Tiqes

|样板店行政面板电子商务Bootstrap 5 от MSK

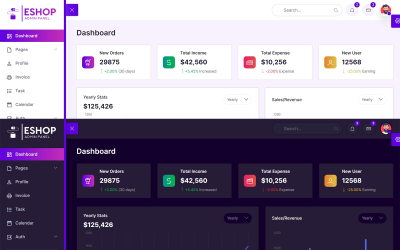
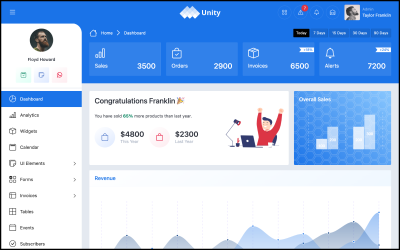
Unity是Bootstrap管理面板 от BootstrapGallery

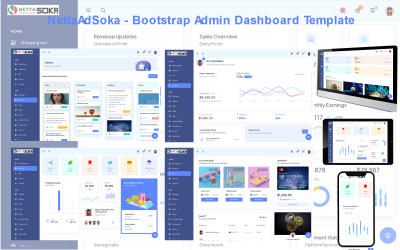
NettaAdSoka是Bootstrap主题管理员HTML5的模板。 от NettaThemes

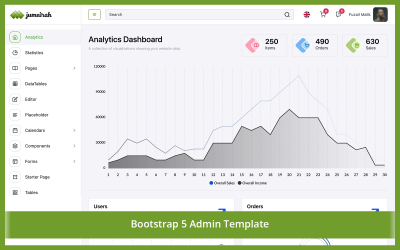
Jumeirah是Bootstrap 5控制面板的模板。 от BootstrapGallery

支持服务是Bootstrap 5管理模式 от BootstrapGallery
Bootstrap信息板模板
Bootstrap模式是现有网站管理面板设计的模型。, 这使得它在视觉上具有吸引力,易于使用。. 通过实时预览选择吸引人的设计,并改进管理面板的外观。.
在创建一个全新的网站时,人们倾向于更多地考虑项目的界面部分。. Тем не менее, 即使你不是从零开始创建一个网站。, 你正在更新现有的。, 你还得照顾后面。. 你需要的是一个一流的多功能管理面板。. 但请注意, Bootstrap只适用于已经存在的控制面板的网站。. 如果你没有,你就不能使用这些主题。!
网站的管理部分应该简单易用,易于使用。. 这就是为什么在互联网上有很多HTML信息板的模板。. По сути, 管理面板模板是管理面板接口的设计元素集。. 所以,如果你在寻找合适的工具栏主题,你来对地方了。!
管理面板的大多数现代设计都基于Bootstrap 3平台。. 这是一个方便且易于修改的移动设备框架。. 此外,它还配有多个设备和额外组件。. 它在不同大小和分辨率的屏幕上显示得很好。, 所以你的Bootstrap工具板模板看起来总是协调和干净的。.
Bootstrap工具栏的每个主题都可以作为您网站管理器的最终解决方案。. 工具栏的所有主题都有清晰、正确和结构良好的代码。. 说到额外的功能,有几件事值得注意。. Например, Bootstrap工具面板的一些例子有漂亮的分析设备。. 在许多监测面板中,都有集成的“管理员形式”。, 用户元素和设备丰富. Кроме того, 根据您选择的工具栏结构,可以有不同类型的菜单和额外的页面模型可供选择。.
Bootstrap管理员的这些适应性模板具有专业设计, 适合实际项目. 它们与所有现代网络浏览器兼容。. 一流的插件将提供快速和方便的安装和调整工具栏主题. 关于开关开关的变量, 他们只允许使用正确的元素。, 同时缩小文件的大小.
注意, 这些优秀的管理员模式是HTML/jQuery用户界面集。. 包里没有PHP文件。. И, 如果你对网络开发的了解有限,, 我们建议您使用专业网页设计师的服务。. 如果你在安装过程中遇到任何问题, 调整或使用这些Bootstrap主题作为管理面板。, не паникуйте! 专业的免费24小时技术支持Templateog体育首页会支持你。! 这些人会帮你解决任何问题。.
熟悉html面板中最吸引人的模板集并选择一个元素。, 适合你的项目!
如何使用Bootstrap信息板模板
使用Bootstrap工具板模板很容易, 即使你不是网络开发方面的专家。. 以下步骤将帮助您编辑、安装和设置:
编辑
首先下载选择的Bootstrap样板,然后在你的电脑上打开包。. 然后你可以通过任何代码编辑器编辑HTML和CSS文件。, 如Sublime Text或Notepad+. 你也可以使用视觉编辑器。, 像Dreamweaver或Pinegrow这样的人。, 模板编辑器.
Монтаж
安装Bootstrap工具面板模板, 你需要通过FTP客户机将文件上传到你网站的服务器上。, 像菲力西拉这样的人. 在上传文件后,您可以访问网站管理员的面板。, 使用URL, 文件中的模板.
Настройка
调整Bootstrap工具栏上的模板是一种很好的方式,使它独一无二。. 大多数模式都是由结构良好的代码提供的。, 这使得模板的设计和功能更容易改变。. 您可以通过编辑HTML、CSS和JavaScript文件来调整模板。.
编辑
编辑Bootstrap工具栏模板很简单,即使你没有网络开发的经验。. 模式文件是合乎逻辑的,这使得搜索和修改某些元素变得更容易。. 你可以用一个简单的文本编辑器编辑模板。, 比如笔记本, 或者更复杂的编辑, 像Adobe Dreamweaver这样的人.
管理面板模板设计的最新趋势
关键特征
HTML5 и CSS3
使用HTML5和CSS3创建, 这个类别中的每一个模板都有语义上的精确性。, 纯正确代码. 这将保护您的网站不受过载的影响,并尽可能多地在不同的网络环境中上传。.
徽标的支持
我们收藏中的管理员模式在所有现代网络浏览器中都同样有效。. 这意味着, 你可以继续在你方便的浏览器中使用你的管理面板。, 不管是Mozilla, Opera, IE, Chrome或任何其他现代选择.
主题参数
只要指出并点击一下,就可以改变这些管理模式。. 内置的主题参数面板允许在不同的标题风格之间切换。, 侧板和模型只需点击一下.
开始装载3
这些模式使用了Bootstrap 3的丰富功能。. 基于柔性网, 这个灵活的结构允许你访问SASS文件。, CSS组件和JavaScript函数.
МЕНЬШЕ
将当前CSS特性扩展到您的网站上。. Bootstrap管理模式为更广泛的个性化提供了坚实的基础。, переменных, 函数和其他方法.
管理员工具
Шаблоны, 在这类中提出的, 提供各种管理工具, 特别是插件, 形状和模型. 有了它们,你就有了很多功能。, 让你尽可能有效地管理你的网站。.

