

 SALE
SALE
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE
Techvio - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door CuteThemes

商业服务公司和it解决方案多功能响应网站模板 door erramix


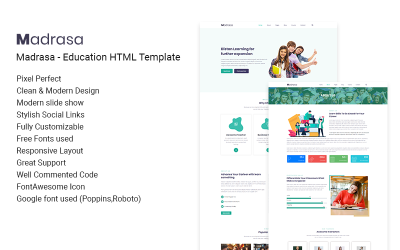
Educate - Online onderwijs en cursussen HTML-websitesjabloon door uiparadox


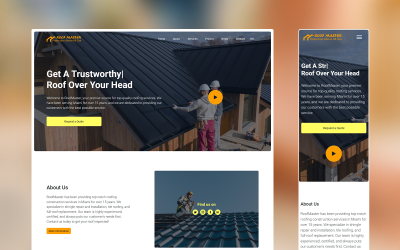
RedTheme - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door zrthemes


BuildZone - Bouwgebouw multifunctionele HTML-sjabloon door zrthemes



Glow-sjabloon - HTML-sjabloon voor minimalistische fotografie, helemaal opnieuw gemaakt door SG-WebDev



Doneren - liefdadigheid, non-profitorganisatie, NGO, HTML-sjabloon voor fondsenwerving door NextGenerationDev


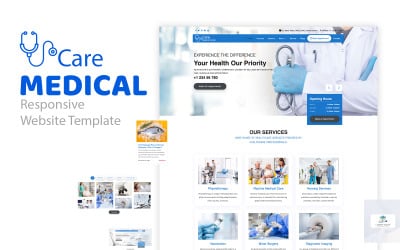
Zorg - Medisch responsieve HTML5-websitesjabloon door zrthemes

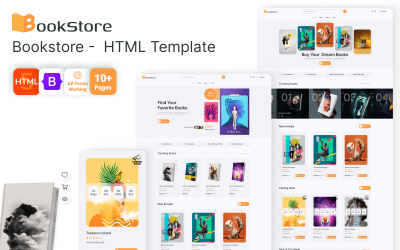
Boekwinkel - Multifunctionele boeken, e-boeken, romans en manga HTML5-websitesjabloon door uiparadox

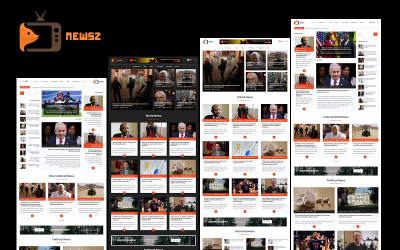
NewsZ - HTML-websitesjabloon voor krant, blog, tijdschrift, fotogalerij, videogalerij en tijdschrift door MhrTheme


Casino - HTML-sjabloon voor online casino en gokken door NextGenerationDev

DesignSoft - Web Design Studio-websitesjabloon door zrthemes

KidsBee Web - Word speels met onze leuke en kleurrijke HTML-websjabloon voor kinderspeelgoed! door Themability

FastXpress - Websitesjabloon voor logistiek en transport door zrthemes

Blackjack - HTML-sjabloon voor online casino, gokken en wedden door NextGenerationDev





GamerX – HTML-sjabloon voor multifunctionele gaming | Gamewinkel | Gamers, online streamers en gameblogs door uiparadox

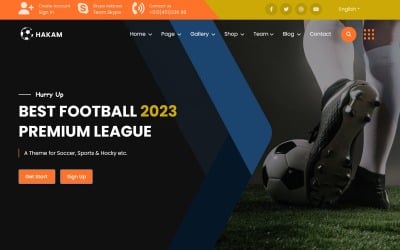
Hakam - Sjabloon voor Scoccer Clup & Sport-website door Theme_Family

PizzaKing Html-websitesjabloon voor pizza-, café-, hamburgerverkoop- en restauranteigenaren door Themability

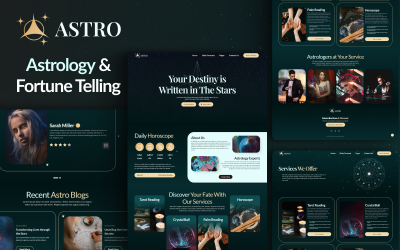
Astro: ontketen kosmische inzichten met een HTML-thema voor liefhebbers van astrologie door uiparadox

Cafeïnehoek - Boeiende HTML-sjabloon voor coffeeshops door uiparadox

MyIndustry - Industrial Responsive Html-sjabloon door pranilbamane
Beste HTML-voorbeeldsjablonen
Klaar om uw webontwerpvaardigheden naar een hoger niveau te tillen? 得到你需要的快速启动与html预览模板预填充的演示内容,让你预览你的网站将是什么样子之前,它推出. 不再有关于网页设计的压力,也不再浪费时间在编码上——让令人惊讶的现成主题为你做所有的繁重工作. Sterker nog, het is sneller en leuker.
Waarom u een HTML-sjabloon met demo-inhoud nodig heeft
Als u een startpunt nodig heeft voor uw volgende online project, is een sjabloon voor de inhoud van een demowebsite een uitstekende keuze. Het kan je helpen snel op ideeën te komen, je inspiratie te geven en je productiever te maken omdat het zoveel opties heeft. Al deze eenvoudige HTML-websitesjablonen zijn vooraf geladen met demo-inhoud zodat u meteen kunt zien hoe alles eruit zal zien. 这就好像你有一个现成的网站,只需要根据你的需要和偏好进行定制. U kunt snel aan de slag, waardoor u tijd en moeite bespaart.
Wie zou HTML-sjablonen met voorbeeldinhoud kunnen gebruiken?
Of u nu een webwizard bent of een amateur-tovenaar in opleiding, deze eenvoudige HTML CSS-sjablonen kunnen een magisch hulpmiddel zijn dat het bouwen van een site stressvrij maakt. Ze bieden alle benodigde tovenarij en bezweringen in de vorm van HTML- en CSS-code, evenals voorbeeldinhoud om inspiratie op te doen. Hierdoor creëer je in een mum van tijd je eigen betoverende site.
Als u op zoek bent naar een eenvoudige en snelle manier om uw webproject van de grond te krijgen, dan is een kant-en-klare website-indeling met demo-inhoud een absolute redder in nood! 有了它,你可以在很短的时间内建立和运行你自己的网站,而不必花无数的时间来重建它.
Site-Building met HTML Demo Content Templates
Een geheel nieuwe website ontwikkelen lijkt in eerste instantie misschien een ontmoedigende taak. HTML-demo-inhoudsjablonen zullen uw leven echter veel gemakkelijker maken. 这里有一个简单的一步一步的指南,创建一个伟大的网站与这些主题在五个简单的步骤.
- Kickstart uw reis door een voorbeeld webdesign te kiezen. 如果你觉得找不到合适的,你可以用左边的过滤器来缩小搜索范围. In het bijzonder bent u hier vrij om een site-onderwerp, kleurenschema, JS-framework, Bootstrap-versie, galerijscript en meer te kiezen.
- 要有创意,用你自己的原创和诙谐的内容替换一个演示例子,以区分你的项目. 这是一个非常重要的步骤,当创建引人注目的页面,吸引你的观众的注意力,并帮助你得分更高.
- 不要忘记用必要的图片或视频来点亮你的页面,这些图片或视频会吸引访问者,让你的网站看起来更专业、更有吸引力. Als je nog een stap verder wilt gaan, voeg dan GIF's of memes toe voor een extra dosis plezier en humor!
- 在不同的浏览器和设备上彻底测试您的项目,以确保它在所有设备上看起来和性能都是完美的. Dit omvat het controleren op compatibiliteitsproblemen en ervoor zorgen dat de lay-out geschikt is voor mobiele apparaten en dat alle functies werken zoals verwacht. 建议对真正的用户进行一些测试,以获得他们的反馈,并确保每个人都能轻松直观地浏览网站.
- Zodra alles in orde is, start je het live! Laten we beginnen!
Veelgestelde vragen over HTML-voorbeeldsjablonen
Wat zijn HTML-voorbeeldsjablonen?
Hiermee kunt u uw webpagina's snel aanpassen. 他们给你文本和图像的例子,以激励你创造你想要的外观和感觉.
Zijn de HTML-voorbeeldsjablonen aanpasbaar?
Ze zijn aanpasbaar en staan open voor maatwerk, net als een leeg canvas. Of u nu op zoek bent naar een eenvoudige lay-out of iets ingewikkelder, deze thema's geven u de vrijheid om webpagina's te maken die eruit zien zoals u dat wilt. Met de juiste tools en kennis kun je elk thema er uniek en professioneel uit laten zien.
当使用html演示内容模板时,应该避免哪些常见错误?
Het is erg belangrijk om een HTML-voorbeeldthema correct in te stellen, 确保它包含所有必要的组件,并优化您的代码以获得更好的性能. Dit helpt u fouten zoals onjuiste opmaak, verbroken koppelingen en plaatsaanduidingstekst te voorkomen, wat u tijd en geld zal kosten.
Is het nodig om de demo-inhoud te vervangen door mijn eigen inhoud?
创建一个成功网站的一个重要部分是用你的网站替换演示内容. 示例文本和图像可以帮助您了解站点的外观. Het zal echter niet erg nuttig zijn als het uw merk of boodschap niet nauwkeurig weergeeft. U moet dus de tijd nemen om inhoud te maken die uniek is en past bij de behoeften van uw bedrijf. Als u dit doet, onderscheidt uw site zich van de rest en geeft u uw bezoekers een superieure ervaring.
