


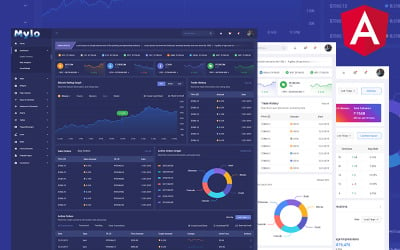
Mylo | Multifunctioneel hoekig beheerdersdashboard door Slidesigmathemes

UBOLD - Bootstrap 5 Beheerdersdashboardsjabloon door BootstrapGallery

Cannadash Cannabis Weed Admin Dashboard Angular JS Template door Slidesigmathemes

AdminLite - Bootstrap-beheerderssjabloon door BootstrapGallery

Mylo | Multifunctionele Bootstrap 4-beheerderssjabloon door Slidesigmathemes

Latte Bootstrap-beheerderssjabloon door BootstrapGallery

Cannadash Cannabis Weed Admin Dashboard React-sjabloon door Slidesigmathemes

Zeven - Bootstrap-beheerderssjabloon door BootstrapGallery

Support Desk - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Dashpro - Dashboard HTML 5 responsieve websitesjabloon door Softivus

Vivo - Bootstrap 5 Beheerdersdashboardsjabloon door BootstrapGallery

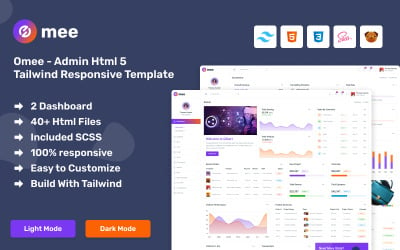
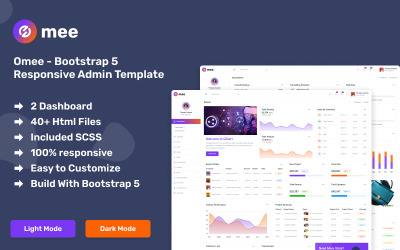
Omee - Admin Dashboard Html 5 Tailwind responsieve sjabloon door codextheme

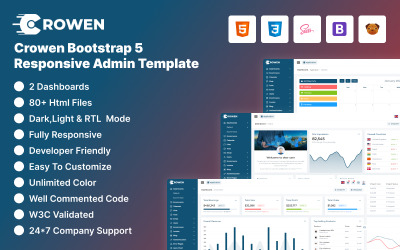
Crowen Bootstrap 5 Beheersjabloon door codextheme

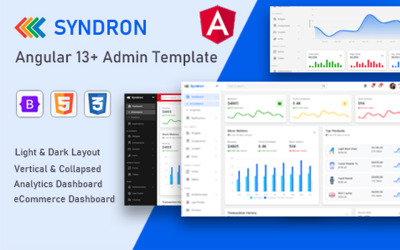
Syndron - Angular 13+ Bootstrap 5 Beheersjabloon door Codewrrap

Fastcom - Reageer Next.js e-commerce beheerdersdashboard door CodeMoly

Premio - Een krachtig dynamisch Laravel-beheerderspaneel door laravelia

Oxios 2.0 - Reageersjabloon van de volgende generatie door TkachenkoStudio

Medboard Medical Admin Dashboard-sjabloon HTML5 door Slidesigmathemes

ECab - Taxi Admin Bootstrap 5 Materiaal Admin-sjabloon door redstartheme


Finx - HTML-sjabloon voor beheerder en dashboard door Ashish

Eén - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Dmeki - Responsieve beheerdersdashboardsjabloon door codextheme

Synapze UI-beheerderssjabloon | Hoekig 17+, zelfstandige componenten, rugwind, hoekig materiaal door Synapze

QUBES - Een eenvoudige beheerderssjabloon met ALLES door Puffintheme

Unior - AI Chat Bootstrap 5 HTML-toepassingssjabloon door realtheme

Chatflix – Chat-app Bootstrap 5 HTML-beheerderssjabloon door realtheme

Omee multifunctionele Bootstrap 5-beheerderssjabloon door codextheme

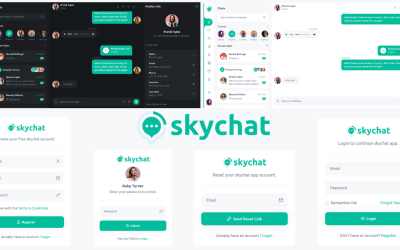
Skychat - HTML5-sjabloon voor chat-app door ThemesLand

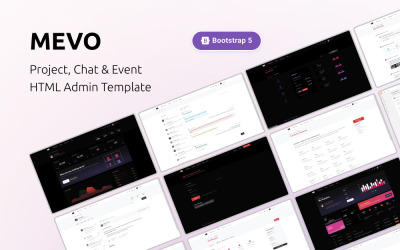
MEVO - Beheerdashboardsjabloon - Bootstrap - GULP - GRUNT - SASS door Puffintheme



PostMan Bootstrap 5 Chat-beheerderssjabloon door Puffintheme

Sweep - Html Bootstrap5 NFT-beheerderssjabloon door Pixelwibes
Beste Dark Admin-sjablonen
Donker is het nieuwe zwart. Hoewel er veel dashboardthema's op de markt zijn, zijn ze meestal in lichte kleuren die vermoeiend kunnen zijn voor de ogen. Als je jezelf een instant boost van energie en stemming wilt geven, moet je experimenteren met een modus voor weinig licht met diepe, rijke kleuren. Het goede nieuws is dat er kant-en-klare backend-UI-ontwerpen met een donker thema beschikbaar zijn om te downloaden. Met dit brede scala aan donkere beheersjablonen kunt u de juiste vinden voor uw web-app.
Met de dashboardontwerpen die u van Templateog体育首页 krijgt, kunt u uw passie voor technologie combineren met geoptimaliseerde bruikbaarheid. We hebben lay-outs die niet alleen een donker thema hebben, maar ook een op de natuur geïnspireerde uitstraling hebben. Bekijk ze vandaag nog om te zien wat we bedoelen!
Voordelen van de beheerderssjabloon in de donkere modus
Thema's in donkere stijl worden steeds populairder op de werkvloer. Ze zijn een trend omdat ze werknemers helpen zich op hun werk te concentreren en vermoeide ogen verminderen. Ze zorgen met name voor een donkere achtergrond en tekst die beter leesbaar is. Ze zijn ook toegankelijker voor mensen met slechtziendheid of kleurenblindheid omdat ze zorgen voor meer contrast tussen de achtergrond en de tekst. Mocht je uiteindelijk toch willen overschakelen naar de light-modus, dan kan dat met slechts één klik.
Gebruiksvriendelijkheid is dus het belangrijkste voordeel van donkere admin-templates. Andere voordelen omvatten, maar zijn niet beperkt tot, de hieronder genoemde voordelen:
- tijd besparen;
- betaalbaarheid (tot $ 100 per item);
- compatibiliteit met zowel desktop- als mobiele browsers/apps;
- schone bewerkbare code;
- gratis ondersteuning van leveranciers;
- goed gedocumenteerd.
Hoe u een beheerderssjabloon met een donker thema kiest
Het is logisch om rekening te houden met alle zakelijke vereisten waaraan het panel moet voldoen. Hierdoor is het niet mogelijk om één antwoord te vinden dat in elke situatie werkt. Je hebt de keuze om een eenvoudig admin-paneel met een paar functies te maken of een geavanceerd paneel met veel opties te ontwerpen. Maar in ieder geval moet een sjabloon voor een beheerconsole gemakkelijk te begrijpen zijn en de aandacht van de gebruiker niet afleiden van wat cruciaal is.
U kunt de volgende vragen overwegen:
- Wat zijn de primaire kenmerken?
- Vereist uw project integratie met externe diensten?
- Wat is de procedure voor het aanmelden/aanmelden?
Wanneer u een aangepast paneel voor uw website maakt, moet u aan elk van deze dingen denken. Dus om de zakelijke behoeften van uw project beter te begrijpen, moet u deze vragen beantwoorden.
1. Checklist met noodzakelijke functies
Bepaal de belangrijkste functies die u in uw paneel wilt opnemen. Voor een meer gestroomlijnde gebruikerservaring is het raadzaam om essentiële functies voorrang te geven boven functies die opzichtig lijken maar uiteindelijk overbodig zijn. Concentreer u op de zaken die essentieel zijn voor de werking van het paneel en waarmee u uw gebruikers op een tastbare manier kunt helpen.
2. Integraties van derden
Voor complexe op data gebaseerde oplossingen is het vaak nodig om specifieke informatie te verzamelen, analyseren en verzenden. Voor veel administratieve taken, zoals het vinden of verifiëren van gegevens, het gebruik van bepaalde services, enz., moeten beheerders overschakelen naar andere platforms. Door uw panel nuttige integraties te bieden, wordt hun werk ongetwijfeld vereenvoudigd.
3. Inloggen & Registratie
Een eenvoudig, georganiseerd inlogproces stelt uw nieuwe gebruikers in staat om snel de functies te vinden waarnaar ze op zoek zijn. Het zal ook een gevoel van gemeenschap creëren onder uw bestaande leden.
Drie mooie voorbeelden van dashboardlay-out
Zie de onderstaande voorbeelden voor meer opvallende dashboardontwerpen die de dominante trends van dit jaar voorspellen. Kijk wat hen drijft en let op de functies die ze gebruiksvriendelijk en effectief maken voor het beoogde doel.
Coinly - Cryptocurrency-configuratiescherm
Dit dashboard is gemaakt om eruit te zien als een Binance-pagina en heeft een donkere interface om de zaken gedurende lange perioden duidelijk en consistent te houden. U hebt de mogelijkheid om de asvaluta te wijzigen in een van uw keuze. Door alleen de meest relevante informatie op de startpagina te plaatsen en de gebruikerservaring te vereenvoudigen, is het mogelijk om een nieuwssectie toe te voegen die investeerders informeert over de laatste veranderingen in de cryptocurrency-markt.
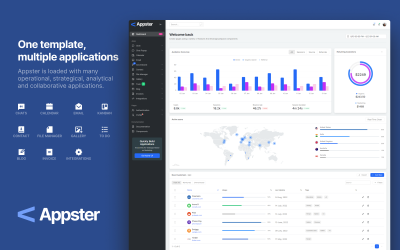
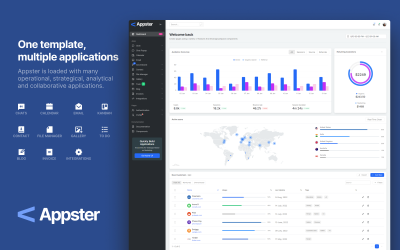
Appster - Beheer CRM
De architectuur van dit dashboard is overal uniform. Navigatie wordt vereenvoudigd door de logische clustering van verschillende onderdelen. Let ook op de verticale navigatiebalk die het probleem van ruimtegebrek helpt aanpakken en ervoor zorgt dat het dashboard niet te zwaar wordt.
Syndash - Verkoopdashboard
Gebruikers van dit verkoopdashboard krijgen veel ruimte om controle uit te oefenen over de acties die op het scherm plaatsvinden. Indien nodig kunt u extra widgets toevoegen. De interface is eenvoudig en uniform, zodat managers in één oogopslag kunnen zien welke informatie het belangrijkst is.
Kant-en-klaar versus op maat gemaakt
Als u een eenvoudige oplossing nodig heeft om veel taken uit te voeren, is een kant-en-klaar sjabloon wellicht de meest geschikte keuze. Het is niet nodig om hier voor een meer gespecialiseerde optie te gaan. Misschien wilt u stoppen met werken aan het aangepaste admin-paneel en doorgaan met meer kritieke taken.
Er zijn veel verschillende vooraf gemaakte donkere admin-sjablonen om uit te kiezen. Elk is gebouwd op een ander raamwerk om aan uw specifieke behoeften te voldoen. Mylo is bijvoorbeeld een donkere AngularJS-beheerderssjabloon, Cannadash wordt geleverd met de React.js-bibliotheek en Syndron is een Node.js-compatibel thema, om er maar een paar te noemen.
Moet u kiezen voor nachtelijk website-ontwerp? Video-uitleg
Veelgestelde vragen over Dark Admin-sjablonen
Wat zijn de donkere admin-sjablonen?
Dit is een type dashboardsjabloon dat 's nachts is ontworpen. Ze zijn niet alleen voor esthetiek; ze bieden ook een betere gebruikerservaring. Het ontwerp in donkere stijl maakt het voor leden gemakkelijker om zich op de inhoud te concentreren, omdat ze zich geen zorgen hoeven te maken over afleidingen zoals felle kleuren en andere ontwerpelementen.
Zijn dark admin-templates veilig om te gebruiken?
Ze zijn veilig te gebruiken als ze op de juiste manier en met de nodige voorzichtigheid worden gebruikt. Het is echter absoluut noodzakelijk om een back-up van uw backend te maken voordat u een thema installeert, zodat u de oorspronkelijke staat kunt herstellen als er iets gebeurt.
Hoe kan ik mijn eigen administratief thema met een donker thema verkopen?
Er is een snelle en gemakkelijke manier om het te doen. Meld u eerst aan bij Templateog体育首页, zodat u uw bestanden kunt uploaden en verkopen als downloadbare bestanden.
Hoe kan ik het uiterlijk van de donkere beheersjablonen aanpassen?
U kunt de lay-out wijzigen door nieuwe widgets toe te voegen, kleuren voor verschillende secties te wijzigen, apps te integreren en meer. Als u echter op zoek bent naar iets geavanceerder met aangepaste kleuren en lay-outs, dan moet u een premium WordPress-thema gebruiken of iemand inhuren die gespecialiseerd is in het aanpassen van thema's.
