ZenCart. 如何在联系人页面插入谷歌地图
November 19, 2014
ZenCart. 如何在联系人页面插入谷歌地图

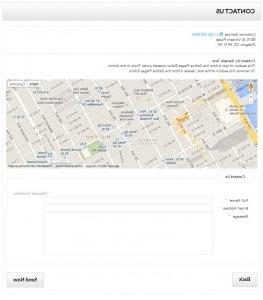
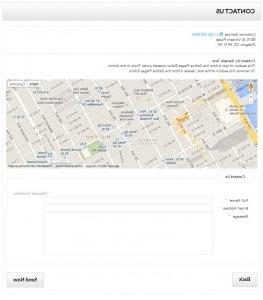
本教程将向您展示如何在ZenCart的联系人页面上插入谷歌地图:

Copy the tpl_contact_us_default.php 文件从默认模板到自定义模板.
从您的服务器下载此文件到您的计算机: \ \ templates \包括template_default \ templates \ tpl_contact_us_default.php.
Upload the file to: \ \包括\ templates \ themeXXX \模板 folder
现在检查你的联系页面在网络上是否仍然正常工作 browser.
themeXXX 是否为您正在使用的模板的文件夹名称. If you already have the tpl_contact_us_default.php 在你的“themeXXX”文件夹中,不要删除 overwrite it. Proceed directly to Step 2.
Open the tpl_contact_us_default.php 文件在您的计算机上与任何代码 editor 可用(notepad++, PSPad, DreamWeaver等.),并将以下代码粘贴到第54行左右:

- 应该对tpl_contact_us_default进行的更改.php file are the following:
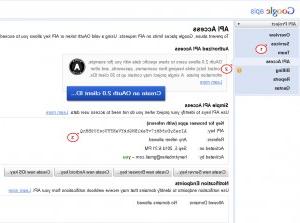
Get your API 键从谷歌-访问api控制台在 http://code.google.com/apis/console 然后用你的Google帐户详细信息登录并获得密钥(它是一长串随机字符).
Click the Services 链接,并激活 Google Maps JavaScript API v3 service.
Click the API Access link from the left-hand menu. Your API key is available from the API Access page, in the Simple API Access section.
复制并粘贴密钥-替换文本YOUR_API_KEY_HERE与您的键(大约第55行). 获得您的业务位置的确切纬度/经度 http://www.gorissen.info/Pierre/maps/googleMapLocation.php and replace it around line 95. 更改业务名称/详细信息(第80行左右):

编辑完tpl_contact_us_default . xml文件后.PHP文件,上传到正确的文件夹: \ \ templates \包括themeXXX \ templates \ tpl_contact_us_default.php.
Around line 57, 您可以看到地图宽度和高度的声明, change it to suit your needs. 在第95行左右,可以看到地图的缩放级别设置为 16, map.setCenter(new GLatLng(40.728848,-73.995645),16); 将其设置为您喜欢的缩放级别,其中0是最粗糙的级别.
请随时查看下面的详细视频教程:
ZenCart. 如何在联系人页面插入谷歌地图