WooCommerce. 如何将“条款和条件”复选框添加到结帐页面
2014年11月20日
本教程将向您展示如何添加“条款和条件” checkbox to the Checkout WooCommerce页面 website.
WooCommerce. 如何将“条款和条件”复选框添加到结帐页面
的WooCommerce Checkout 扩展允许您向 checkout page. 你可以很容易地添加“接受条款和条件” checkbox,要求您的用户接受它们. 这将清楚地表明他们正在观看的内容是受版权保护的材料,并将保护您的权利.
为了添加“条款和条件” checkbox to the Checkout WooCommerce页面 website,请遵循以下步骤:
-
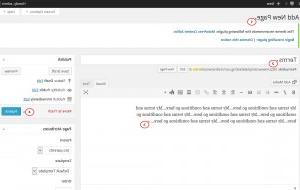
登录你的WordPress管理面板. Click on Add New under the Pages 菜单在左边.
-
添加标题和页面内容.
-
您可以将该页另存为 Draft,预览它,将页面的发布安排到未来的日期或立即发布它:
-
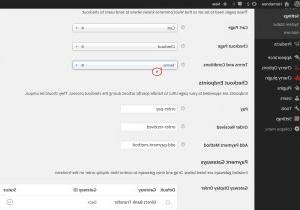
Click on Settings under WooCommerce in the left side menu; select Checkout tab 在菜单中:
-
导航到条款和条件选项,并将新创建的条款页面添加到 dropdown 菜单框并保存更改:
-
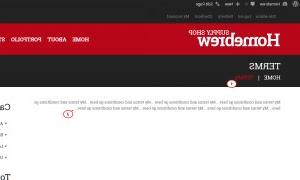
在加入 条款与条件 checkbox,它就会出现在 账单的细节 产品部分 checkout page. 默认情况下, checkbox 我已阅读并接受条款&条件:
-
用户现在必须在下订单之前同意这些条款. 否则,将显示错误信息.
-
点击“条款”&条件”链接,并在新的 tab:
请随时查看下面的详细视频教程:
WooCommerce. 如何将“条款和条件”复选框添加到结帐页面