Shopify. 如何管理导航链接
2015年1月26日
这对所有在线商店店主来说都是好消息! 在我们的新教程中,我们将教你如何管理您的Shopify链接 navigation menus.
您可以轻松地添加、更改或删除 navigation 商店中的链接.
登录到您的Shopify管理面板,然后转到 Navigation.
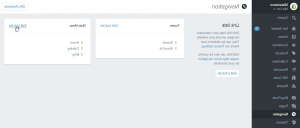
您将看到两个链接列表: Footer and Main menu.
两个菜单的工作方式完全相同. 区别在于 Main menu 负责顶部的链接和 Footer -网站底部的链接:
我们会告诉你如何管理 navigation links using top menu as an example:
-
Click Edit link list 在左边的 Main menu section:
-
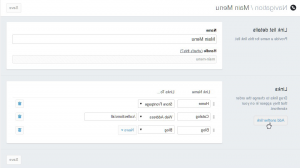
这里我们可以看到我们现在拥有的链接. 目前它们是 Home, Catalog and Blog.
为了向您展示如何添加链接,让我们添加链接到 About us Page就是一个例子.
-
Click 添加另一个链接 on the left:
-
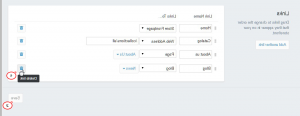
Type the Link name 在适当的字段中选择链接的类型 Link to… dropdown.
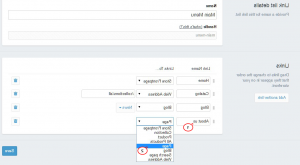
这个下拉列表的前七项是用于内部的Shopify链接. 最后一个 Web Address 会帮助你,如果你需要设置一个链接到外部 web page:
-
From the Select a page dropdown 选择要链接到的特定页面. (如果你愿意的话 Web Address 从这个下拉菜单中,您需要粘贴 site url in this field).
Save the changes:
-
刷新前端. 链接列表现在已经更新,并且 About us 页面出现在顶部菜单中:
-
You can 更改链接顺序 在同一部分.
Hover 将鼠标放在链接名称左侧的小按钮上. 当光标改变时, drag and drop 将菜单项移至新位置. Save the changes:
-
刷新前端. 链接顺序现在改变:
-
To delete 点击链接 trash can 图标和 Save the changes.
请记住,从列表中删除链接不会从您的商店中删除该块:
That’s it! 现在你知道如何管理了 navigation links in your Shopify store. 请随时查看下面的详细视频教程: