Loaded 7. 如何配置映像
2014年6月4日
本教程将向您展示如何在Loaded 7模板中配置图像.
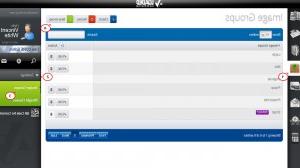
Loaded 7. 如何配置映像如果你安装了一个新的Loaded 7模板,没有 样本数据,您可能需要手动配置映像组. 文件中可以找到图像组设置 配置图片 文档的一部分.

添加新的镜像组
编辑图片组
删除图像组
- 本教程到此结束. 现在你知道如何管理你的加载模板中的图像.
请随时查看下面的详细视频教程:
Loaded 7. 如何配置映像