Joomla 3.x. 如何设置和配置滑块
2015年3月17日
本教程将向您展示如何设置和配置 slider 在Joomla 3中.x.
-
On the 截图 下面你可以看到一个 website 在哪里加a slider:
首先,您需要创建一个 slider 类别.
导航到 Content -> 类别 添加新类别,e.g. “Slider”:
-
然后,您需要创建文章并将它们分配到上面创建的类别.
进入Joomla管理面板 Content -> Articles 添加新的.
把你的标题和文章分配到新创建的类别 slider.
在图像选项中添加将显示在 slider.
创建尽可能多的文章,你需要显示在 slider (你分配给每一篇特定文章的图像):
-
进入Joomla管理面板 Extensions -> Module Manager, click Add new. 选择类型 module 图像俯冲. 输入标题 module,选择并分配新创建的类别 Slider.
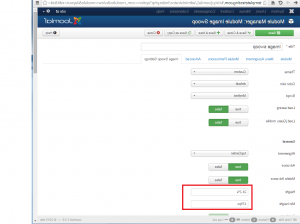
选择你需要的选项: 图片-显示,文章标题-显示:
-
Click Module 赋值 tab,选择您需要的页面 module 待展示.
On 图像切换设置 tab put the Height and 最小的高度 values:
-
请检查您的网站. Slider 显示:
感谢收看我们的教程. 现在您知道了如何设置和配置 slider 在Joomla 3中.x.
请随时查看下面的详细视频教程:




















.jpg)
