Joomla 3.x. 如何将加载页面上的文本标识替换为图像标识(Wegy模板)
2016年2月26日
Hello! 本视频教程展示了如何替换文本 logo with image logo 在Joomla Wegy模板的加载页面.
Joomla 3.x. 如何将加载页面上的文本标识替换为图像标识(Wegy模板)有一个默认值 logo 在页面加载时显示:

你可能想换掉Wegy logo 标题用你自己的形象 logo.
让我们学习一下怎么做.
本教程假设您已经登录到Joomla管理面板.
-
Navigate to Extensions ->Templates tab:

-
Then click the Templates tab 在出现的屏幕的左侧:

-
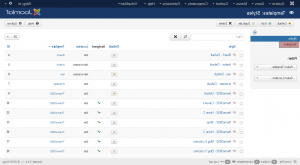
向下滚动到屏幕底部以找到 “Theme3092详情及档案” 点击标题:

-
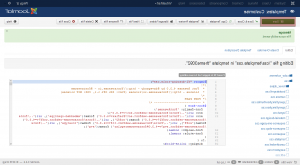
现在出现了主题文件编辑界面,单击 “css” 文件夹图标,然后选择 template.css 从打开的下拉菜单中选择文件:

-
单击包含文件代码的区域,然后使用 CTRL+F/CMND+F key (Windows OS/Mac OS)查找以下代码块:
.mod-custom__page_loader .Logo h1:before {
height: 35px;
width: 35px;
border - radius: 1000 px;
content: "";
left: 0;
位置:绝对的;
top: 0;
}
.mod-custom__page_loader .Logo h1:在{之后
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border - radius: 1000 px;
content: "";
opacity: 0.6;
位置:绝对的;
}
将代码注释掉,并在其下面添加以下代码:
.mod-custom__page_loader .logo {
背景:url("direct_path_to_your_logo_goes_here") 50% 50%不重复!important;
}
.mod-custom__page_loader .logo h1 span {
颜色:透明 !important;
}
Where direct_path_to_your_logo_goes_here 这条路是通往 logo 服务器上的映像.
因此,编辑后的代码如下所示:
/*.mod-custom__page_loader .Logo h1:before {
height: 35px;
width: 35px;
border - radius: 1000 px;
content: "";
left: 0;
位置:绝对的;
top: 0;
}
.mod-custom__page_loader .Logo h1:在{之后
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border - radius: 1000 px;
content: "";
opacity: 0.6;
位置:绝对的;
}*/
.mod-custom__page_loader .logo {
背景:url(“图像/标志.Png”)50% 50%不重复!important;
}
.mod-custom__page_loader .logo h1 span {
颜色:透明 !important;
}
不要忘记点击绿色 “Save” 按钮在屏幕上部应用更改:

导航到站点前端并刷新页面以查看更改.
你可以看到你的 logo 现在在页面加载时成功显示:

本教程到此结束. 我们已经学会了如何替换课文 logo with image logo 在Joomla Wegy模板的加载页面.
请随时查看下面的详细视频教程:
Joomla 3.x. 如何将加载页面上的文本标识替换为图像标识(Wegy模板)













.jpg)
