Joomla 3.x. 如何添加模块位置
2015年6月2日
本教程将向您展示如何添加 module position 在Joomla 3中.x. template.
你们已经知道了 如何查看模板的可用模块位置. 在本教程中,我们将向您展示如何添加new module position:
-
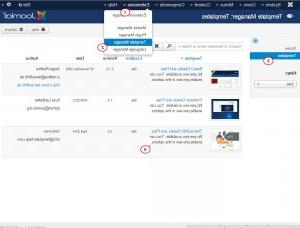
登录到Joomla管理面板. 导航到 Extensions > 模板管理器 > Templates > 主题####详细信息和文件 (其中####为数字):
连接到您的服务器 FTP or hosting Cpanel. Open # # # # /模板/主题 folder.
-
Edit index.php file. 在您的管理面板或任何文本中打开它 editor 在你的电脑上.
-
找到用于您希望您的新位置的代码 module position 出现在…之后.
-
复制此代码并将其粘贴到前一个位置的php结束标记之后. 新职位的代码如下所示:
countModules('your_new_position_title') && $hideByView == false && $hideByEdit == false): ?>>Replace your_new_position_title 加上你的职位名称.
-
现在定位 templateDetails.xml 文件并添加 module position 这里也是. 文件位置相同: Extensions > 模板管理器 > Templates > 主题####详细信息和文件 (其中####是一个数字),在您的管理面板(或 # # # # /模板/主题 文件夹在您的服务器上).
-
复制现有位置的条目并将其重命名,如下所示:
... top-a top-b top-c your_new_position_title ...Where your_new_position_title 你是新的吗? module position.
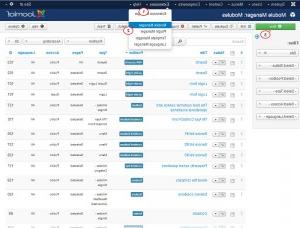
现在登录到您的Joomla管理面板,导航到 Extensions > Module Manager 要添加的页面 module 到你的新职位. Click New:
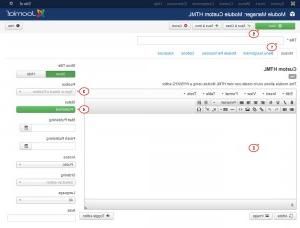
Select module type. Enter module 内容并从中选择您的新职位 Position drop down. Make sure module status is Published. 保存更改并检查您的站点:
请随时查看下面的详细视频教程:

















.jpg)
