Drupal 7.x. 如何使用锚定导航
2015年4月14日
我们的支持团队准备为您提供一个新的教程,展示如何使用锚定 navigation in Drupal:
-
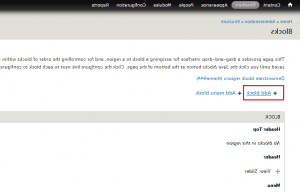
要编辑或添加内容,请导航到 Structure > Blocks 在管理面板中.
-
我们将添加一个新的块到首页,并将其指定为锚定 navigation.
-
Click on 添加新块 link:
-
Type in Block title, 块描述 and Block Body:
-
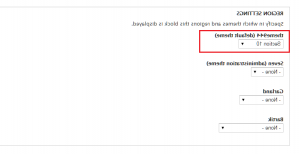
选择块位置 themexxxx in 区域设置 area:
-
为了分配块只到主页,滚动到 可见性设置 在块编辑模式下,切换到 Pages tab.
-
In 在特定页面上显示块 部分,检查 只有列出的页面.
-
Type
到相同的文本字段中 tab: -
完成后保存块.
-
创建并保存块之后,您可以继续进行主菜单编辑.
-
Navigate to Structure > Menus > Main menu > Add link, type in 菜单链接标题 and Path:
-
要添加菜单项,请键入
#block-id in Path 字段,其中#block-id -块或区域id. -
以下id可供使用:
-
#首页起始id;
-
#content -内容区域id;
-
#section_1_wrapper - Section 1区域id;
-
#section_2_wrapper - Section 2区域id;
-
#section_3_wrapper - Section 3区域id;
-
#section_4_wrapper - Section 4区域id;
-
#section_5_wrapper - Section 5区域id;
-
#section_6_wrapper - Section 6区域id;
-
#section_7_wrapper - Section 7区域id;
-
#section_8_wrapper - Section 8区域id;
-
#section_9_wrapper - Section 9区域id;
-
#section_10_wrapper - Section 10区域id;
-
任何其他块id
-
-
Click on Save 当你完成时.
-
检查你的结果 website.
请随时查看下面的详细视频教程: