CherryFramework 4. 如何创建短代码预设和管理它们
2016年6月8日
在本教程中,您将学习如何创建短代码预设和管理它们 Cherry Framework 4基于模板.
Cherry Framework 4包含一个非常有用的短代码功能,称为“预设”。. Preset 一组预定义的设置是a shortcode. 它可以用来节省电流 shortcode 配置设置并在将来应用它们,而无需再次手动重新配置相同的设置. 预设可用于所有樱桃4短代码. 不同的短代码类型可能包含它们自己的预设.
要添加新的 shortcode preset,你应执行以下步骤:
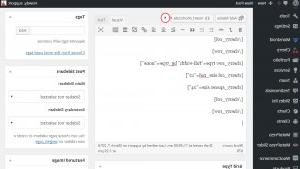
在你的WordPress管理面板中打开你想编辑的文章/页面,点击 Insert shortcode 按钮中的帖子/页面设置(参见 screenshot below):

打开所需的 shortcode 从列表中修改其设置,以满足您的需要.
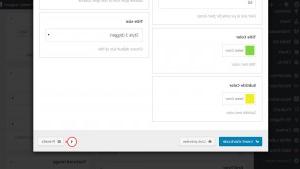
完成后,滚动 shortcode 设置页面向下, hover the Presets 按钮在右下角,然后单击 "将当前设置保存为 preset" 按钮保存您的 shortcode 配置设置.

指定您的 preset 在出现的窗口中命名并推送 OK button.

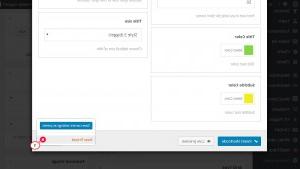
现在你可以看到新的 preset,它出现在网页的右下角 shortcode settings.
使用已有的 preset,打开所需的 shortcode 然后选择你的 preset under the Presets area in the shortcode settings.

删除已存在的 preset,打开所需的 shortcode 然后点击右边的十字图标 preset 的标题 Presets area in the shortcode settings.

本教程到此结束. 现在你知道如何创建短代码预设和管理它们 Cherry Framework 4基于模板.
请随时查看下面的详细视频教程:
CherryFramework 4. 如何创建短代码预设和管理它们













.jpg)
