 + FREE Installation
+ FREE Installation
 + FREE Installation
+ FREE Installation

Poket -响应式WordPress主题的业务和多种用途 por WPEXPERT
 SALE
SALE
Hazel -干净,极简和多用途的WordPress主题 por treethemes

你灵活-你企业服务和解决方案自适应网站模板HTML5附件 por AminThemes

多用途Intenso -引导HTML网站模板.º 1 por ZEMEZ

Merimag -元素博客杂志和新闻Wordpress主题 por WebteStudio

Monstroid2 -多用途高级HTML5网站模板 por ZEMEZ

Techvio - it解决方案和商业服务网站模板 por CuteThemes

Solute - WordPress主题的技术和it解决方案 por UrnoIT

Techno -全面的it解决方案和多用途WordPress主题 por DreamIT

Woostroid2 - WooCommerce元素多用途主题 por ZEMEZ

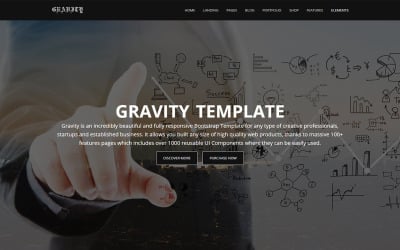
重力-多用途HTML模板 por GWorld
 + FREE Installation
+ FREE Installation
BuildWall -建筑公司的多用途WordPress主题 por ZEMEZ

IT-Soft - it解决方案和WordPress多用途主题 por DreamIT

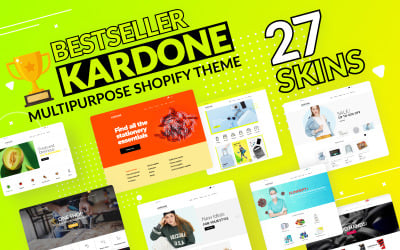
KarDone -多用途Shopify主题设计 por ZEMEZ

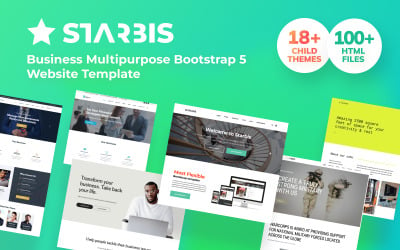
Starbis -引导5多用途企业网站模板 por ZEMEZ

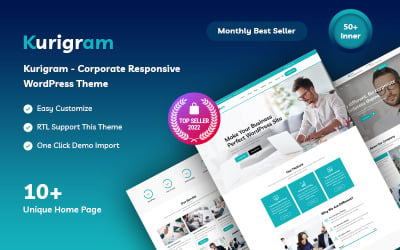
Kurigram -企业业务响应式WordPress主题 por WPEXPERT
 + FREE Installation
+ FREE Installation
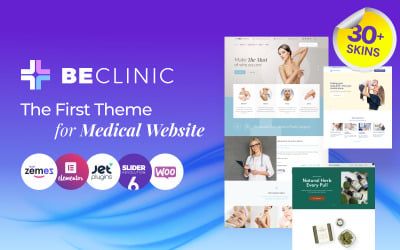
BeClinic -多用途医疗清洁WordPress主题 por ZEMEZ

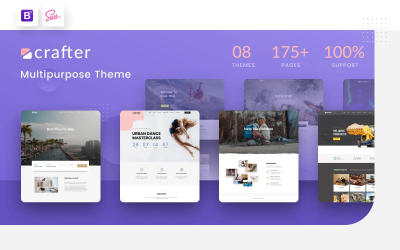
工匠-多用途现代引导5网站模板 por ZEMEZ


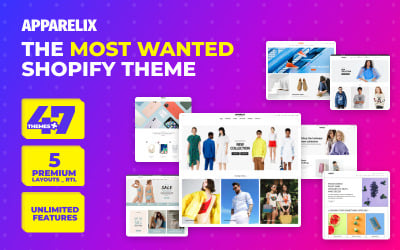
Apparelix -干净和多用途Shopify主题 por ZEMEZ

农场-有机农场HTML5网站模板 por ZEMEZ

Techno:最佳it解决方案和多用途HTML5模板 por DreamIT
 + FREE Installation
+ FREE Installation
Grafique -建筑师的WordPress主题 por ZEMEZ

个人作品集WordPress主题 por ThemeREC

主题宠物商店和宠物食品Shopify 2.0 por Logicgo

勇敢的主题-多用途HTML网站模板 por ZEMEZ
 + FREE Installation
+ FREE Installation
WorkBucket -就业门户,WordPress招聘目录主题 por ZEMEZ
 + FREE Installation
+ FREE Installation
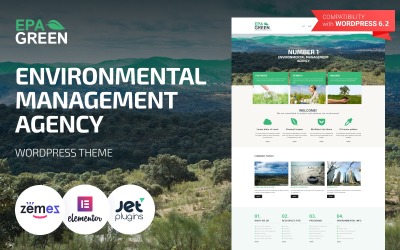
Epa绿色-环境敏感的WordPress主题 por ZEMEZ
 + FREE Installation
+ FREE Installation
Profimed -医疗网站的WordPress主题 por ZEMEZ
 + FREE Installation
+ FREE Installation
Archus -建筑师公司的WordPress主题 por ZEMEZ

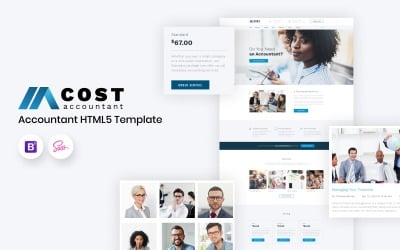
成本- HTML5多页计数器网站模板 por ZEMEZ

Vendy Pro:创新的多用途主题Shopify OS 2.0 por ZEMEZ

Eveprest -多用途电子商务模板PrestaShop主题 por RockThemes
 + FREE Installation
+ FREE Installation
Edem -现代多用途WordPress主题Elementor夜总会 por ZEMEZ

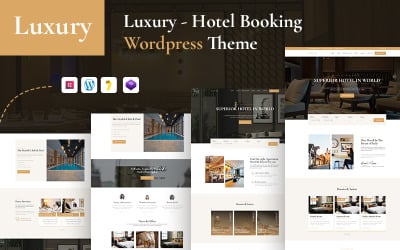
豪华-酒店预订和豪华的WordPress主题. por DreamIT
来自templatmonster的自适应模板和自适应设计
响应式网站模板 它们适合那些开发人员,他们想象自己有一个灵活的,流动的宽度网站,以适应任何可能的屏幕分辨率. 这意味着每个自适应模板完美地服务于不同的媒体格式和设备,人们使用进入基于该模板的网站.Templateog体育首页 produce 响应式网页设计模板 每个都有4个主要的设计选项和许多额外的选项. Entonces, 准确地回应被用来观看它们的媒体, 模板变得流畅,很容易适应浏览器的宽度. 完美地降级到更小的屏幕尺寸, 响应式模板使用字体大小更改, menú de navegación, columnas, 文本块和图像缩放和改变它们的位置. 查看响应式设计的运行情况, 查看模板的实时演示,并使用浏览器窗口的宽度进行游戏.
当尝试一个免费的引导模板时, 您可以从给定产品类型的模板包中看到里面有什么. 如果您喜欢产品的性能, 您可能希望在templatmonster商店中搜索这种类型可用的高级模板.
如果您想了解更多关于RWD的信息,请参阅此 交互式网页设计指南 receptivo a bordo. 你会发现所有重要的信息都有文章支持, libros en PDF gratuitos, recomendaciones de Google, 还有一些工具, 附加组件和有用的教程.
10个最佳响应网站模板
| Nombre de la plantilla | Características clave | Número de descargas | Costo |
| BeClinic - WordPress多用途医疗主题 | 多个预制口罩 Varias plantillas de página Construido con Elementor 全动画旋转滑块 大量的预装插件 | 69 | |
| Monstroid -最好的WordPress模板 | 超过55套强大的设计模板 Código fuente optimizado 示例数据安装程序 Editor visual Soporte a largo plazo | 83 | |
| 密集的多用途网站模板 | Diseño moderno y limpio Novi的视觉页面构建器 密集用户界面工具包 软视差位移 Soporte dedicado | 61 | |
| 帝国- WordPress多用途企业主题 | Construye con Elementor Compatible con SEO Listo para WPML 奖励图像包 Soporte de por vida | 69 | |
| Hazel -简约和干净的多用途WordPress主题 | 大量漂亮的预先设计的页面 Navegación pegajosa 包括革命滑块 Listo para la retina Colores y estilos ilimitados | 98 | |
| Tripster -现代WordPress主题Elementor为旅行社 | 内置Elementor Jet插件,包括一键安装额外的高质量图像包良好的文档 | 77 | |
| Eveprest -多用途网站模板 | Solución polivalente 每个主题的多个设计. Privilegio de PrestaShop 超过30个独特的JX模块 Documentación informativa | 168 | |
| House - WordPress主题为现代和极简主义建筑项目网站 | Disposición minimalista 示例数据安装程序 Código compatible con SEO Listo para WPML Soporte a largo plazo | 49 | |
| Innomerce -多用途最小元素WordPress主题 | 引人注目的页面适用于所有场合. 集成谷歌字体 实时WordPress定制器 Código HTML válido y limpio Imágenes de bonificación | 69 | |
| BuildWall -多用途WordPress主题的建筑公司 | 建筑公司的完美解决方案 11个惊人的演示 Complementos Jet incluidos 30 páginas personalizadas 3 diseños de blog | 80 |
来自templatmonster的响应式web模板
我们的响应式设计的关键是, 随着媒体咨询的实施, 有一种特定类型的自适应网格和灵活的图像.
适应内部内容, 包括字体大小, 缩放和改变位置的图像, el menú de navegación, las columnas, 表单和突出显示的内容块, 完美地降级到更小的屏幕尺寸, 它们通常会变成一根垂直堆叠在一起的柱子.
使用这些响应式模板, 你可以让你的项目快速启动,并将你的网站切换到一个新的流畅的设计. 从可用的响应式网站模板中选择,让你的网站以最适合网站访问者分辨率的方式显示. 您还可以在不同的窗口大小和不同的设备上查看模板,以查看它们的运行情况. 如果你正在为下一个个人或商业电子邮件活动寻找电子邮件模板, 如果你的电子邮件地址是你的电子邮件地址的一部分,你的电子邮件地址是你的电子邮件地址的一部分,你的电子邮件地址是你的电子邮件地址。. 您还可以查看集合惊人的响应式电子邮件通讯模板,以找到最新的项目,将显示在任何现代电子邮件客户端美妙.
Diseño web adaptable
如果你要处理响应式网页设计的概念, 你必须明白,这是关于调整网站的设计,以适应不同的屏幕分辨率. 创建一个具有完美像素的标准固定宽度网站已经不够了. 为了满足这些日子的要求, 你的网站应该有一个灵活的设计,完美地适应不同的浏览器宽度.
¿Cómo es eso posible? Bueno, 这已经成为现实的CSS媒体查询,可以指示用于查看它的媒体, 测试屏幕的分辨率,并相应地显示一些网站设计. 它让你能够为各种大小的浏览器设计你的网站. 但是,仅仅是设计专家往往不足以创建一个响应式网站. 你必须了解响应式CSS框架,并知道如何在你的网站结构中实现流畅的网格和灵活的图像.
templatmonster可以帮助您轻松创建响应式网页设计. 我们推荐设计流畅的响应式网站模板,可以提供不同的媒体格式, 包括智能手机, tabletas, netbooks, 笔记本电脑和台式显示器. No es necesario crear varios sitios web para diferentes tipos de resoluciones de pantalla; en su lugar, 您可以使用这些已经有多个设计版本的响应式模板之一. 我们的响应式网站模板准备采用任何您的内容或风格. 要从最受欢迎的项目中选择,请不要犹豫咨询 一流响应Joomla主题集合 . 一旦你选择了你喜欢的模板, 在浏览器窗口中扩展您的实时演示,看看响应式设计概念是如何工作的.
此外,如果您计划推出一个响应式在线商店,请查看我们的收藏 响应式电子商务模板 .
如何使您的网站响应与Elementor页面生成器
如果你曾经问过“我如何让我的网站响应元素?“那么本教程就是为你准备的. 访问Elementor市场获得惊人的主题、模板和附加组件: http://coursecatalog.m-y-c.net/elementor-marketplace/ 如何让你的网站响应Elementor Builder? 在观看了这个易于遵循的教程后,您将能够使您的网站响应. 访问者总是能获得最好的用户体验. 本教程完全致力于回答Elementor构造函数的挑战. 重点关注元素的反应问题. 如何让一个网站响应? 响应式网站意味着你可以调整你的内容(图像),以匹配不同的屏幕大小或浏览器窗口. 因此,访问者总是会看到正确的内容. 图像不会被裁剪到它们不应该在的地方,文本将保持在相同的位置. 本教程向您展示如何使用Elementor创建一个响应式WordPress网站,以及您可能不得不处理的问题. Elementor是一个灵活的WordPress页面构建器,可以帮助你使你的网站看起来现代. 由Elementor创建的响应式网站将在不同的屏幕尺寸下正确渲染. 本视频教程的重点是:如何调整移动设备的小部件和文本元素的属性. 如何移动和改变列的大小. 如何为某些设备隐藏小部件、列或节. 如何处理失败的头寸. 在线宽度如何帮助你创建一个灵活的移动设计在创建响应式网站时有很多挑战. 理解响应式设计的重要性是很重要的. 需要知道如何解决与响应式设计相关的各种挑战. Hoy en día, 人们使用不同的设备访问网站,你应该确保你的网站是正确的,无论你的访问者使用什么. 影响网站的可用性.
关于响应式网页设计模板的常见问题
什么是响应式网站模板?
响应式网站设计(模板)是一种网页设计,它能在任何设备(电脑)上提供正确的网站显示, tabletas, teléfonos, etc.),并自动适应任何屏幕分辨率. 100%响应模板完全优化您的网站,并根据您浏览网站的设备自动更改. 网站改变所有大小的图像,模块,菜单项等。.
响应式设计在今天是必不可少的吗? ¿Es tan importante?
如果用户从手机或平板电脑输入查询,谷歌优先选择移动优化的网站. 这意味着用户首先会得到完全响应式设计的网站,因为它们更方便. 大多数访问者是年轻人和中年人,他们使用平板电脑和手机上网. 如果你想增加你的流量和发展你的业务,响应式设计是必不可少的.
响应式设计的三个主要组成部分是什么?
响应式网站设计包括以下三个主要组成部分:
- 场地应以灵活的网格基础建造.
- 纳入设计的图像本身必须是灵活的.
- 必须通过媒体查询在不同的上下文中启用不同的视图.
响应式设计和自适应设计有什么区别吗?
响应式网站和自适应网站是一样的,它们的外观会根据浏览器环境和查看它们的设备而改变. 当响应式设计依赖于改变设计模式以适应可用空间时, 自适应设计有多种固定的设计尺寸. 当站点检测到可用空间时,为屏幕选择最合适的布局. 响应式设计仍然是“传统的”选择,也是迄今为止最流行的方法.
