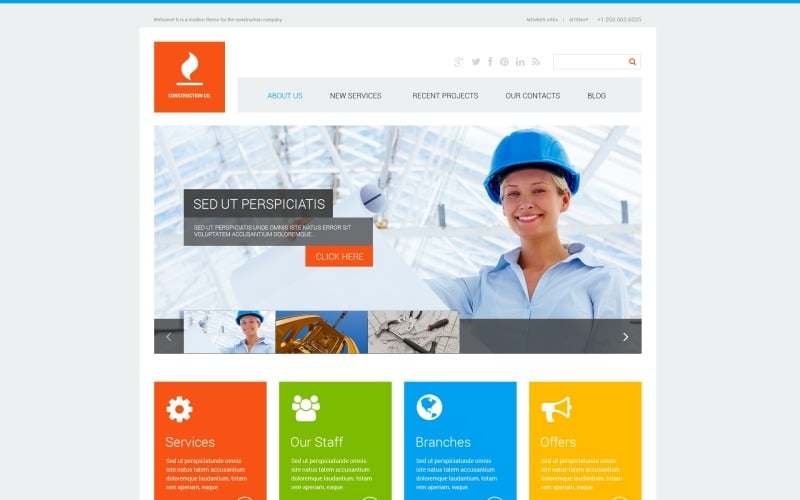
建设Co WordPress主题
这是设计新闻WordPress模板与樱桃框架
What is it?
Cherry Framework 4是一个开源的WordPress框架,所有的关键特性都集成到插件中.
Why is it Good?
这个特殊的框架提供了大量的机会,满足了程序员和没有任何编码经验的个人的需求.
Fresh Cherry框架WordPress主题 here
这个建筑公司的WordPress设计主题是响应
What is it?
这实际上是根据屏幕宽度改变布局的能力.
Why is it Good?
响应式设计为那些在智能手机或平板电脑上浏览网站的用户提供了更好的用户体验, 在很多情况下,你可以提高网站在搜索引擎结果页面上的排名.
Find fresh 响应式WP模板 here
这是一个Bootstrap Family WordPress主题
What is it?
Bootstrap是一个带有开源代码的工具集合. 它非常适合使用HTML、CSS和Javascript创建网站和web应用程序.
Why is it Good?
感谢Bootstrap, 你可以使用基于HTML和CSS的排版模板来设置完全响应式的网页设计, print styles, forms, buttons, tables, and so forth.
Fresh 引导WordPress主题 here
这个设计新闻WordPress模板是WPML准备
What is it?
WPML ready指的是支持多语言的WordPress主题和模板.
Why is it Good?
WPML准备好的网站模板将帮助您在各种口语中创建互联网业务.
Find fresh WPML准备WordPress设计 here
这是设计杂志Wordpress设计模板与投资组合
What is it?
这是一个允许在特定区域展示你的作品的功能. 一个聪明的程序,用来展示你作为一个专家的全部经验,指出他的技能.
Why is it Good?
作品集网站的页面越来越为当今的设计师所熟知, 摄影师,更不用说开发人员了. 买家或公司可能会在你网站的第一站就评估你的技能,并迅速决定他们是否愿意雇用你.
Newest WordPress作品集设计 here
这个建筑公司的WordPress设计是搜索引擎友好的
What is it?
搜索引擎优化的模板产生带来潜在的客户和谷歌搜索爬虫到你的网页.
Why is it Good?
Along with it, 你将能够带来大量的目标访问者从搜索引擎的网站.
Find fresh 搜索引擎友好的WordPress设计 here
该模板在以下编辑评论中有特色:
这个产品的10条评论
2对本产品的评价