JS动画疑难解答. 谷歌地图不显示(API关键问题)
2016年7月13日
本教程将向您展示如何处理JS动画模板中的“此页面无法显示谷歌地图元素”错误.
谷歌宣布了谷歌地图api的一些变化 认证和使用限制.
使用谷歌地图 api现在需要一个密钥. 如果您正在使用 谷歌地图 API on localhost or your domain 在2016年6月22日之前没有激活,它将需要一个密钥向前推进. 这就是发生这种错误的原因.

要解决此问题,请遵循以下步骤:
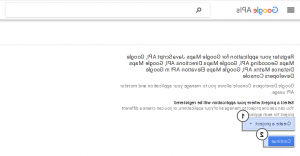
Go to http://developers.google.com/maps/documentation/javascript/get-api-key website 并通过单击创建身份验证密钥 “拿钥匙” button;

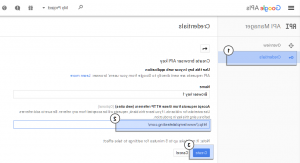
Select the “创建一个项目” 选项,然后点击 ‘Continue’;

指定所需的凭据: Name, Website URL 然后点击 ‘Create’ button;

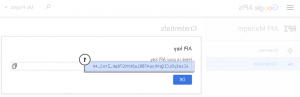
复制你的新 API Key:

Open the /js/script.js文件在你的服务器上;
定位谷歌地图 script,它通常看起来像下面这行:
$.getScript(“/ /地图.google.com/maps/api/js?传感器= false&库=几何,地方&v=3.7"
控件的末尾添加以下行 script:
&关键= API_KEY
Here API_KEY 你的新作品 API key. 结果应该如下:
$.getScript(“/ /地图.google.com/maps/api/js?传感器= false&库=几何,地方&v=3.7&关键= AIzaSyDLCIQpVKxu47BRLu8tMtG70pk_Zro3_44”
刷新你的 website. 谷歌地图现在工作正常.