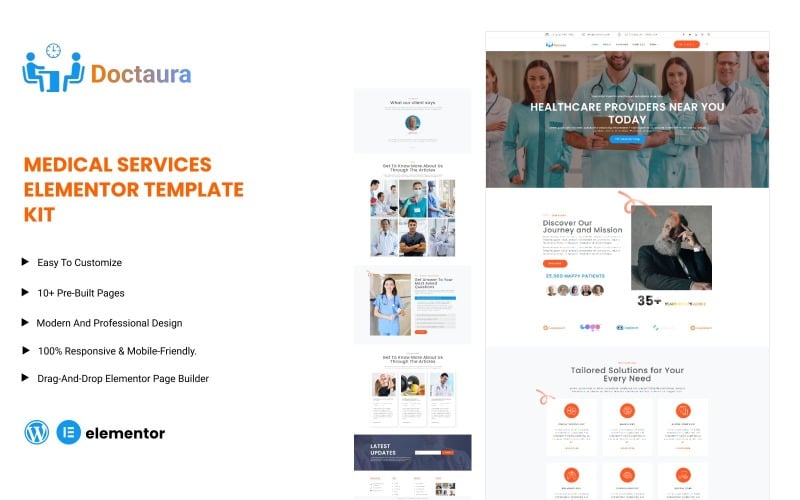
Doctaura - Medical & 医疗保健服务元素模板工具包
og体育首页ONE -无限下载 $13.25/mo

Introduction:
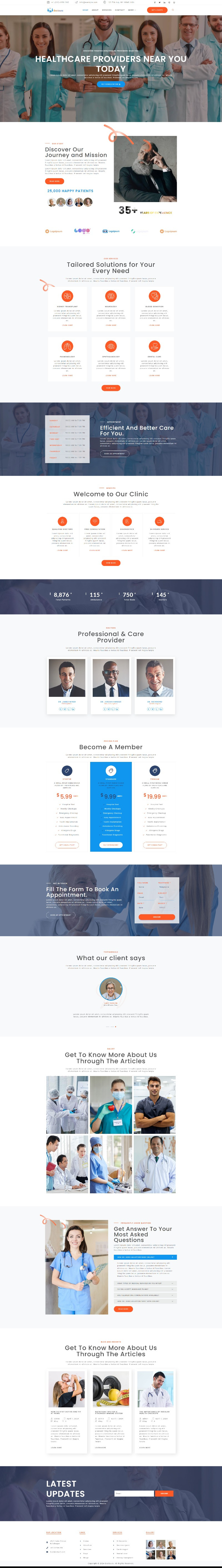
介绍Doctaura -一个专门为医疗服务设计的复杂和定制的解决方案. 使用Doctaura医疗模板工具包, 打造一个专业且吸引人的在线形象从未如此简单. 由直观的元素页面生成器提供支持, 自定义是无缝的-简单地拖放元素,而不需要编码专业知识. 拥有精心制作的页面集合, 每个都散发着现代和新鲜的风格, 确保在整个网站中有一个视觉上令人惊叹和组织良好的布局. Doctaura被设计成完美地适应各种设备比率, 保证跨桌面的最佳响应, tablets, and mobile phones. 提升您的医疗实践的在线存在与Doctaura毫不费力, 为您的患者创建一个迷人的和用户友好的平台的最终选择.
Features
- 使用免费插件(不需要elements Pro).
- 拖放可视化构建器,实现真正的无代码自定义.
- 视网膜准备10+模板.
- Fast-loading.
- Global Theme Style.
- Fully Responsive Layout.
- 跨浏览器兼容性:Chrome, Firefox, Safari, Opera.
- Fully Customizable.
Pages Templates Include:
- Home
- About us
- Services
- Contact us
- Team
- Blog
- Pricing plan
- Testimonials
- Faqs
- 404 error
- Coming soon
Sections and Blocks:
- Header section
- Footer section
- Newsletter Section
- Contact Form Section
所需的插件预装与工具包
- Elementor
- ElementsKit
- Metform
导入Metforms:您需要知道的内容
- 应该导入元表单块模板.
- 导入带有表单的页面模板,并通过右键单击启用Navigator.
- 定位并选择Metform小部件后,单击Edit Form. 然后从下拉菜单中选择New和Edit Form. 函数Object() {[native code]}将出现.
- 选择灰色的文件夹图标,上面写着“添加模板”.
- 从下拉菜单中选择“我的模板”选项.
- 选择导入的metform模板后,单击“插入”(页面设置单击“否”).
- 在完成模板的定制之后,单击“Update” & Close.在模板中,表单将出现.
- 通过单击按钮更新信息.
在Elementskit中,配置全局页眉和页脚
- 导入页眉和页脚的模板.
- 导航到ElementsKit Header Footer并选择Add New(如果有向导提示), 你可以点击下一步,不做任何操作).
- 将“激活”切换到“开启”,为标题设置标题,并选择“整个站点”.
- 要打开构建器,请单击灰色的Edit Content按钮.
- 通过单击灰色文件夹图标选择要导入的标题模板, 然后在nav元素中选择菜单并单击Update.
- Repeat for the footer.
本模板套件中使用了演示图片. 要在你的网站上使用这些照片,你需要购买一个许可证,或者你可以使用你自己的.
0条评论
0对本产品的评价